TCA는 단방향 아키텍처입니다.
하지만 SwiftUI는 양방향 데이터 바인딩을 지원합니다.
View가 ViewModel에서 요청을 받아와서 추가작업을 해야하는 경우가 발생합니다.
이런 상황에 팀원과의 협업중 코드 작성에 유의하지 않는다면 나중에 언제 어디서 상태가 바뀌는지 알기 파악하기 어려운 문제가 생길 수 있습니다.
이와달리 TCA의 상태 변화에 대한 일관적인 가이드라인을 컴파일 단계에서부터 강제합니다.
어떠한 개발자던 TCA를 사용한다면 Action 정의, Action에대한 View에서의 .send() 를 거쳐야합니다.
이러한 규칙을 적용할 수 있습니다.
TCA의 핵심은 다음과 같습니다.
1. State management(상태 관리): 상태를 공유하는 방법. 이를 통해 특정 화면에서의 상태변화를 다른 화면에서도 알 수 있게 합니다.
2. Composition(합성): 큰 기능을 작은 기능으로 나눕니다. 기능들을 다시 합쳐서 거대한 기능을 작은 컴포넌트의 집합으로 구성하는 방법을 제공합니다.
3. Side effects: 어플리케이션 바깥세상과 접촉하는 작업을 테스트할 수 있고 이해하기 쉽게 작성하는 방법을 제공합니다.(예를 들어 비동기 통신으로 일어나는 사이드 이펙트)
4. Ergonomics: 위의 내용을 가능한 한 적은 개념의 간단한 API로 이루는 방법을 제공합니다.
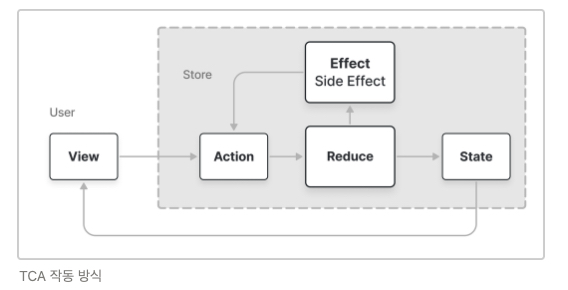
TCA 작동 방식
작동방식을 이해하기위해선 하나 하나가 어떤 역할을 하는지 알아야합니다.
구성을 먼저 설명합니다.

구성
State: UI를 그리거나 내부 비즈니스 로직을 수행할 때 필요한 데이터 또는 상태)
View: 사용자가 어떠한 작업이나 알림, 이벤트를 트리거하는 뷰
Action: 사용자의 interaction, notification등 현재 기능(feature)에서 생길 수 있는 모든 액션
Reducer: 어떤 Action으로 인해 State를 변경시키는 함수(State의 변경이 실제로 일어나는 장소)
Effect: 사이드 이펙트를 처리하는 역할
* 사이드 이펙트란 어플리 케이션의 상태를 변경하는 외부의 비동기 작업을 의미합니다.
비동기 작업은 예를 들어 네트워크 요청, 데이터베이스 접근, 외부 시스템과의 상호작용입니다.
외부작업의 결과로 Effect는 작업 완료시 액션을 발생시킵니다. 액션은 다시 Reducer에 의해 처리되며 상태를 업데이트합니다.
Efect를 통해 외부작업(사이드이펙트)와 비즈니스 로직(상태변화)를 분리시킵니다.
이를 통해 가독성과 유지보수성을 높일 수 있습니다.
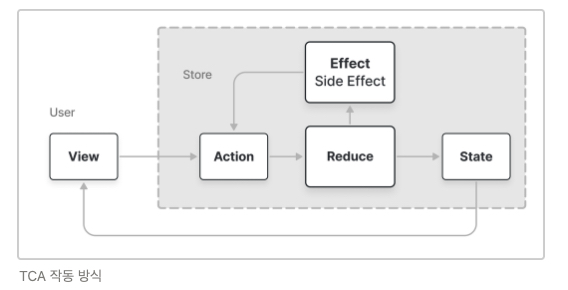
작동방식

다시 한 번 그림을 보며 이번엔 작동방식을 정리해보겠습니다.
1. 사용자는 View를 통해 이벤트를 트리거합니다.
2. 이벤트가 트리거되면 연결된 Action이 Reducer에 전달되어 Reducer에 구현된 함수로 State를 변환시키는 Effect를 반환합니다.
2-1. 만약 외부작업이 필요하지 않다면 Reduce는 직접 Effect를 통하지 않고 State를 변경합니다. 예) +1 증가시키는 작업
2-2. 만약 외부작업(통신)이 필요 한 경우 통신을 실행하는데 필요한 자원이 필요하고 이를 "의존성(Dependency)"을 가제된다고 합니다. 이의 결과로 성공한 경우 - Effect, 실패한 경우 - SideEffect라고 합니다
3. 도출된 Effect에 따라 다시 Action을 선택해 Reducer는 State를 변경합니다.
4. 변경된 State는 다시 뷰에 영향을 줘 변경된 데이터를 반영합니다.
