[iOS] UITraitEnvironment

iOS interface environment에는 다음과 같은 trait이 포함됩니다.
- horizontal / vertical size class (수평, 수직 사이즈 클래스)
- display scale (디스플레이 픽셀에 관합니다.)
- user Interface idiom ( Enum으로 phone, pad, tv, carplay, mac...)
- user Interface style( 라이트모드, 다크모드인지.. lightMode, darkMode, unspecifiedMode)
size class
portrait: 세로모드 landscape: 가로모드


기기별 정보가 더 필요하시다면 아래에서 확인할 수 있습니다.
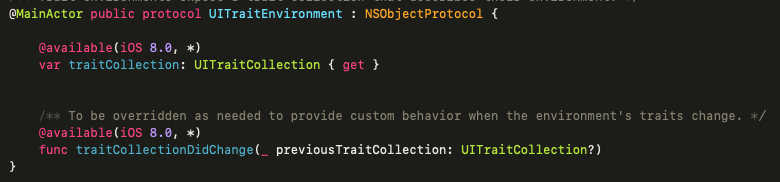
이 프로토콜을 채택하는 객체의 특성 환경(trait environment)에 접근하려면

UITraitEnvironment에 정의되어 있는 traitCollection 프로퍼티에 접근하면 됩니다.
또한 trait이 변경될 때 시스템이 호출하는 메서드가
func traitCollectionDidChange 입니다.
trait이 변경되었을 때 특정한 일을 해주고 싶다면, traitCollectionDidChange 메서드를 override하고 사용하면 됩니다.
아래처럼 말이죠.

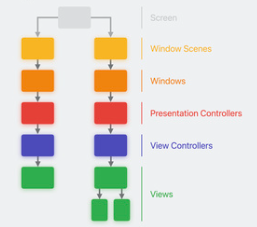
UITraitCollection은 system으로부터 UIScreen으로 전달되고, View계층 구조를 따라 최하위의 View까지 전달됩니다.

** UIView는 UITraitEnvironment를 채택하고있습니다.
https://developer.apple.com/videos/play/wwdc2023/10057/
Unleash the UIKit trait system - WWDC23 - Videos - Apple Developer
Discover powerful enhancements to the trait system in UIKit. Learn how you can define custom traits to add your own data to...
developer.apple.com